Ara que podem configurar-nos els nostres dispositius en mode fosc podem adaptar el nostre web per a que també tregui profit d’aquesta característica de forma automàtica.
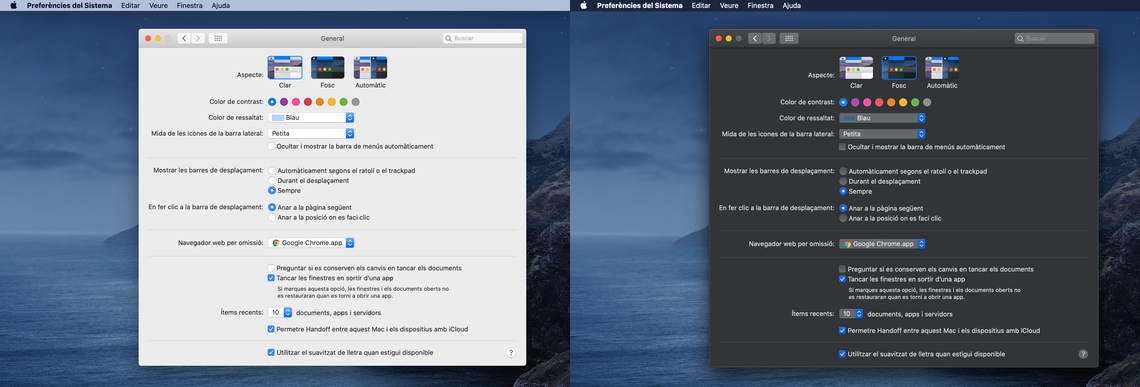
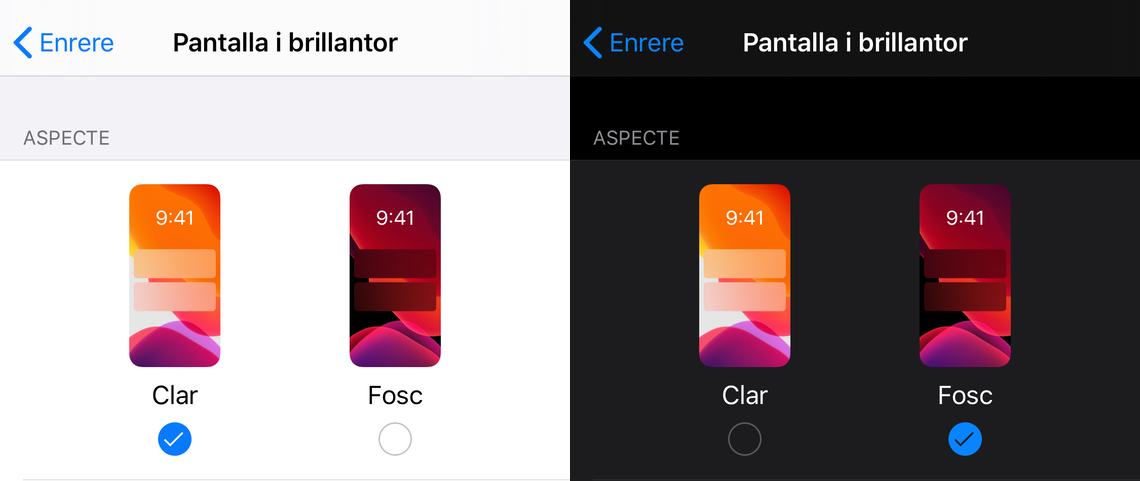
El mode fosc o dark mode és el tipus de configuració dels nostres dispositius que fa que veiem la nostra pantalla bàsicament amb predomini de colors foscos. De forma resumida canvia els colors blancs per negres o grisos. En teoria els fabricants ens diuen que el mode fosc és millor per no cansar tant la vista i per optimitzar la durada de les nostres bateries però el cert és que, si sempre has treballat amb el teu dispositiu en blanc costa una mica acostumar-s’hi.

Aquest mode està disponible tant en ordinadors com en dispositius mòbils. No totes les aplicacions estan adaptades per treballar utilitzant el mode fosc i, tot i que tinguem el dispositiu fosc, quan les obrim, les veiem blanques. Això crida molt l’atenció a la nit, quan en general hi ha menys llum d’entorn i de cop la nostra pantalla sembla que es converteixi en una bombeta.

És possible fer que el nostre web pugui treure profit d’aquesta característica i canvii la seva gama cromàtica en funció d’aquest paràmetre.
Nosaltres ho hem fet al nostre web, per provar i, la veritat, és que malgrat funciona perfectament, no ens acaba d’agradar com es veu el nostre web fosc, ens agrada més clar, però hem deixat aquest article configurat per a treballar en mode fosc de manera que si tens el teu dispositiu configurat en mode fosc l’estaràs veient amb el fons gris fosc i el text quasi blanc, en canvi, si tens el mode clar activat o no ho tens configurat aquest article l’estaràs veient amb el fons de color blanc.
Aplicar aquesta característica al web és molt curiós quan tens el dispositiu configurat per a que sigui clar durant el dia i fosc durant la nit, aleshores el web canvia de color en funció de l’hora del dia en què el visitis.
Com s’adapta el web per a poder utilitzar el mode fosc?
No és complicat, només cal fer servir una media-query CSS específica prefers-color-scheme
Sintaxi
La media query CSS prefers-color-scheme pot prendre tres valors:
no-preference Indica que l’usuari no ha seleccionat cap opció.
light Indica que l’usuari ha seleccionat el mode clar.
dark Indica que l’usuari ha seleccionat el mode fosc.
Com s’utilitza?
La manera d’utilitzar una CSS media query és sempre la mateixa
@media (nom-característica-utilitzar: valor-característica) {
codi CSS aplicat en cas que característica = valor
}Posarem un exemple molt bàsic de les modificacions CSS que volem que s’apliquin al nostre web. Només definim el cas del mode fosc perquè el web en origen està definit en mode clar i per tant només el modificarem en el cas que sigui un mode fosc.
@media (prefers-color-scheme: dark) {
body { background-color: #2B2B2B; color: #BBBBBB; }
h1, h2, h3 { color: #BBBBBB; }
}Aquest trosset de codi el que fa és dir-li al navegador que si l’usuari té activat el mode fosc el fons del web sigui de color #2B2B2B; i el text de color #BBBBBB;
També li estem dient al navegador que els títols 1, 2 i 3 també siguin de color #BBBBBB;.
Si vols saber amb quins navegadors pots utilitzar aquesta característica ho pots consultar a caniuse.com