Fa uns dies et fèiem una primera aproximació a l’HTML però en aquest article t’explicarem els conceptes bàsics del CSS.
L’avantatge de treballar amb un gestor de continguts com WordPress o Joomla és que no et calen coneixements de programació per manegar el teu web però pot ser que arribi el moment en que necessitis fer alguna cosa que suposi tocar una mica de codi. Uns coneixements bàsics d’HTML o CSS et poden ajudar.
Què és el CSS?
CSS vol dir Cascading Style Sheets i és el que descriu com es mostraran els elements HTML dins la pantalla o la impressió. És on està definit com es veuran les coses dins el web.
El codi CSS es pot escriure dins el web de diferents maneres:
Dins un fitxer separat, és a dir, tindríem un fitxer per al codi HTML i un altre per al codi CSS. És l’opció recomanada. Dins aquest fitxer hi haurà tot el codi CSS junt. Per incloure el fitxer CSS dins el fitxer HTML es fa posant la següent etiqueta dins l’etiqueta <head> del fitxer.
<link rel="stylesheet" href="https://www.arluksoft.com/fulla-estils.css" type="text/css" />
Dins el mateix fitxer HTML. Es pot posar codi CSS dins del fitxer HTML. Se sol posar al principi del fitxer entre les etiquetes <style></style>
<style> p{ font-size-14px; } </style>
Dins les etiquetes HTML. Només se sol utilitzar aquesta opció per definir l’estil de visualització d’un element concret del web, per exemple, si volem que un títol concret sigui d’un altre color. En aquest cas ho indicaríem dins l’atribut style de l’etiqueta del títol
<h1 style="color:#FF0000">Un títol vermell</h1>
Estructura del codi CSS
El codi CSS ha de seguir una estructura definida.
Els atributs van sempre dins {}. Poden anar un atribut rere l’altre o posar-ne un a cada línia però han d’anar sempre separats per ;. La forma d’escriure un atribut és
nom-atribut: valor atribut;
Dins el codi CSS es poden posar comentaris. Aquests son línies de codi que no son interpretades i que s’utilitzen per documentar el codi, per fer explicacions sobre el codi que s’està veient. Això facilita la lectura i manteniment del codi. Per posar comentaris cal posar-los entre /* i */. per exemple:
/* això és un comentari que explica el codi de sota*/
p{
font-size-14px;
}
Selectors, classes i identificadors
Quan es treballa posant el codi CSS directament sobre l’element HTML el navegador té clar què ha de fer però com li podem dir que tots els paràgrafs han d’anar amb una mida de lletra concreta? o que tindrem botons d’un color i botons d’un altre?
Cal utilitzar selectors, classes i identificadors per poder-li indicar al navegador quin estil ha d’applicar a quin element.
Els selectors son les etiquetes HTML. Per indicar el codi CSS que ha d’aplicar a l’element caldrà fer-ho posant el nom de l’etiqueta i entre {} els atributs que volem aplicar. Per exemple si volem que tots els paràgrafs tinguin una mica de lletra de 14 píxels ho farem de la següent manera:
p{
font-size:14px;
}
Les classes són tipus específics de selectors. Dins el codi CSS s’indiquen posant un . just davant del nom i posant els atributs també entre {}. Per exemple, si volem definir un estil amb un tipus de color secundari al que tenim a tot el web ho podríem fer de la següent manera:
.color_secundari{
color:#FF0000;
}
Els identificadors funcionen igual que les classes però dins el codi s’especifiquen posant un # davant el nom en comptes d’un .. Només hi hauria d’haver una unitat de cada identificador dins una plana HTML. Per exemple, si tenim un botó de login que està identificat com a boto-login i volem que sigui de color blau faríem
#boto-login{
background-color:#000099;
}
!important
El codi CSS es llegeix en ordre, això vol dir que si una etiqueta està definida dues vegades, la segona pot sobreescriure valors de la primera de manera que si ens trobéssim amb això:
p{
color:#000000;
font-size: 14px;
}
p{
color:#FF0000;
}
El resultat seria que tindríem un paràgraf amb la lletra de 14px i color vermell.
Però si posem !important al final d’un atribut abans del ; el que li estem dient al navegador és que aquell valor és el que preval en cas de sobre-escriptura de manera que el següent codi ens donaria com a resultat un paràgraf amb la lletra a 14px i color negre
p{
color:#000000!important;
font-size: 14px;
}
p{
color:#FF0000;
}
Amagar elements
Hi ha dues maneres d’amagar elements utilitzant CSS però la manera de comportar-se de les dues és diferent.
display:none;
Aquest atribut fa que l’element al que està associat no es vegi al web, es comporta com si l’element no existís, no afecta en res a la visualització d’altres elements, no ocupa espai i si té elements dins aquests tampoc es veuran. Elimina l’element completament.
visibility:hidden;
Aquest atribut el que fa és a amagar l’element al que està aplicat però no l’elimina i per tant aquest element segueix ocupant espai i si té altres elements dins aquests es podrien veure si té aquest atribut com a visible.
Colors
Es pot aplicar color a elements com text i caixes.
Per aplicar color a un text li hem de definir l’atribut color.
color:#ff0000;
Per aplicar color a un fons l’atribut correcte seria background-color.
background-color:#FF0000;
Moltes vegades per això veiem que s’aplica l’atribut backgorund. També és correcte però aquest atribut s’utilitza per definir més paràmetres que afecten al fons en una sola línia
background:#FF0000 url(imatge_fons.jpg) no-repeat; background-color:#FF0000; background-image:url(imatge_fons.jpg); background-repeat:no-repeat;
Marges i separacions
Un dels conceptes bàsics del CSS que generen més confusió son els marges i les separacions. Quina diferència hi ha entre padding i margin? Per a què serveix cadascun?
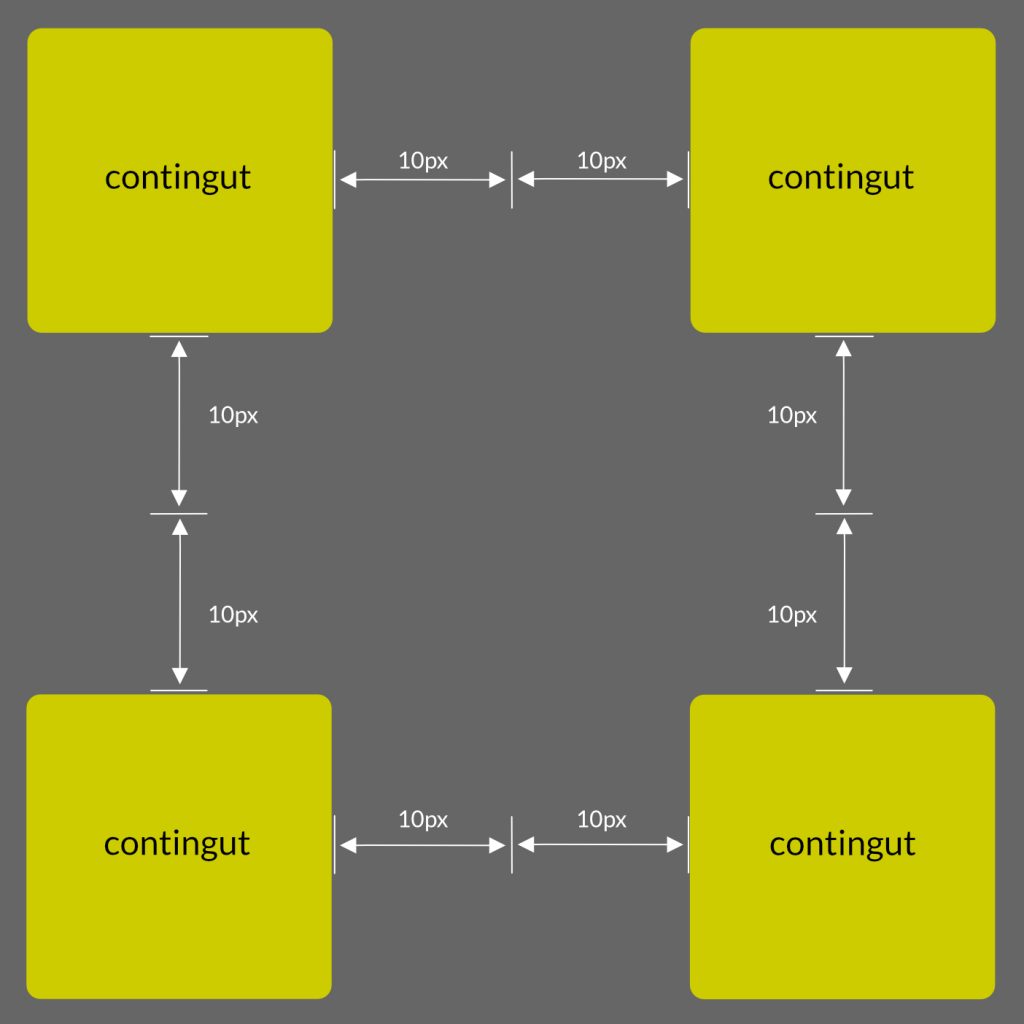
El marge, margin, és l’espai entre els bordes de cada element i l’element que té al costat. A la imatge següent es mostren 4 elements separats per un marge de 10 píxels entre ells. Independentment del que hi hagi a cada contingut, entre un i el seus adjacents hi haurà sempre 10 píxels de distància.

Per aconseguir aquesta distància entre elements posaríem el següent codi css:
maring-top:10px; margin-right:10px; margin-bottom:10px; margin-left:10px; #ho podem abreujar en una única línia i en aquest cas, com que els 4 valors son iguals ho podem posar margin:10px;
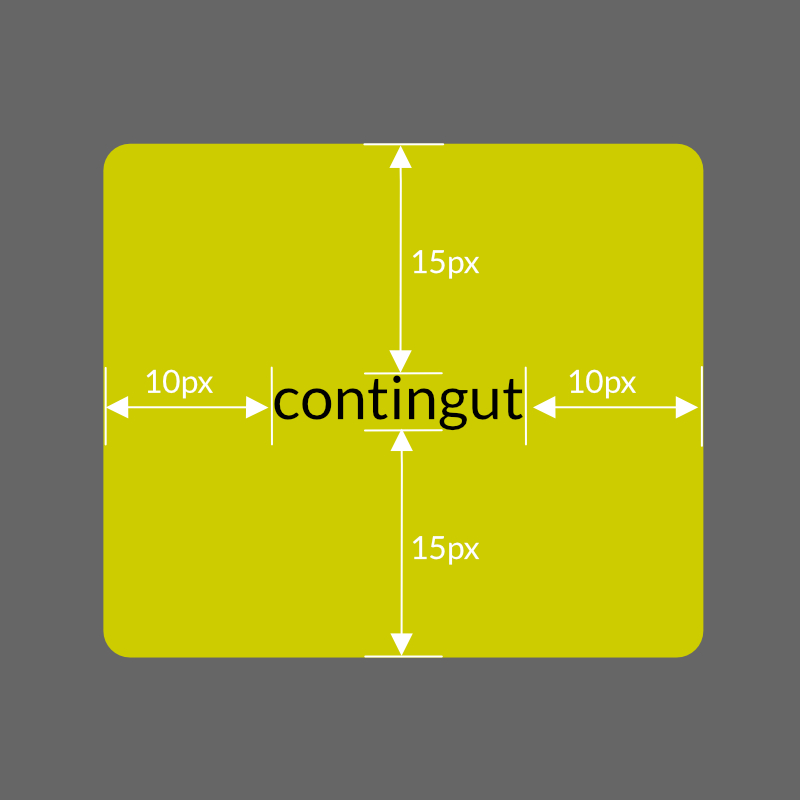
El padding és l’espai interior entre el contingut i el borde del mateix element. A la imatge es mostra un element que manté una separació de 15 píxels per la part superior i inferior entre el contingut i el borde de l’element i de 10 píxels per la dreta i l’esquerra. Com es pot veure en aquest exemple cada costat pot prendre un valor diferent. El codi css per a indicar això seia
padding-top:15px; padding-right:10px; padding-bottom:15px; padding-left:10px; #si ho volem indicar només en una línia ho podem fer començant per la cantonada superior esquerra padding:15px 10px 15px 10px; #i encara es pot abreujar més posant el valor superior i inderior i després els laterals padding: 15px 10px;

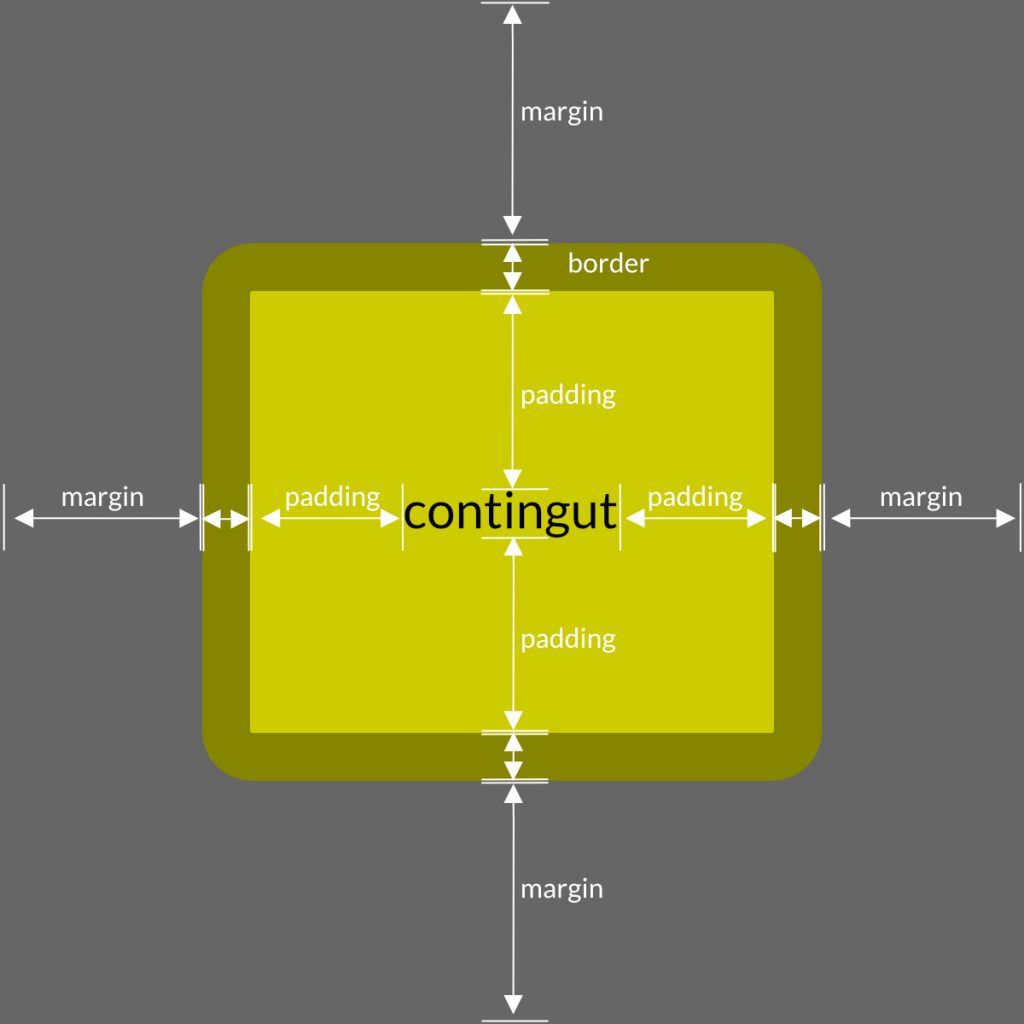
Així, una caixa pot tenir tres atributs que es representarien de la següent manera:

Tipografies
Amb CSS es pot definir la topografia que es vol utilitzar, la seva mida i altres característiques.
Per definir la tipografia cal tenir en compte que per a que un usuari pugui veure el web amb la tipografia que escollim cal que la tingui en el seu dispositiu. Si pot ser que no la tingui cal que el nostre web la carregui perquè sinó l’usuari veuria el web amb la tipografia alternativa o si aquesta no està definida o no la té aleshores es mostraria la tipografia per defecte.
font-family: per definir la tipografia. Si el nom de la tipografia és més d’una paraula caldrà posar-les entre “. Es poden posar més d’una tipografia i en aquest cas el sistema intentarà utilitzar la primera, si no la té la segona i aixó consecutivament.
font-size: per definir la mida de la tipografia.
font-style: definirà l’estil del text, per exemple cursiva.
font-weight: per definir el gruix de la tipografia
text-transform: s’utilitza per indicar si volem que ens modifiqui el text, per exemple, ho posi tot en majúscules, o tot en minúscules…
font-family: 'Lato',Helvetica,Arial,Lucida,sans-serif; font-size: 16px; font-style: italic; font-weight: bold; text-transform:uppercase;